想像你在網路商店上看到了喜歡的商品,卻因為網頁上沒有購買鈕,只好帶著無奈又不滿的情緒,投向其他網站的懷抱。許多電商業者的網站雖然成功吸引大批流量,但成交率卻不高,為什麼?很多時候就是少了有效的行動鈕(Call to Action;CTA)。
不論是下載檔案、訂購商品,或導引到其他網頁,只要一個行動鈕,就能讓消費者完成你期望的動作。當消費者來到門口,行動鈕就是關鍵的臨門一腳。行動鈕的設計沒有制式的標準,最好能配合網站內容與整體設計,不過電子商務資訊網站Econsultancy和Shopify提供了一些重要的基本原則。
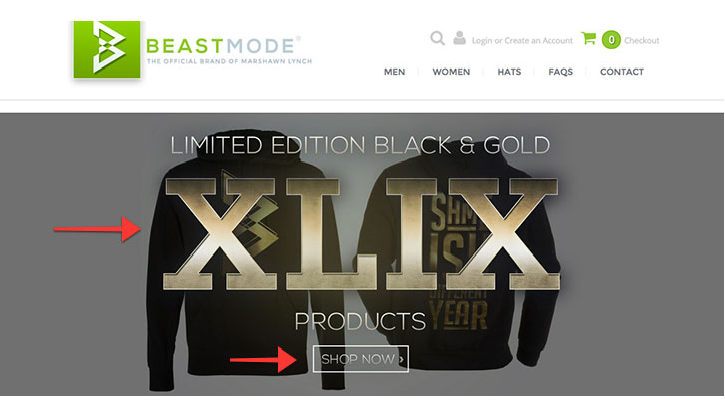
強烈對比的顏色
使用對比色或明亮顏色(如下圖),讓按鈕跳脫背景色。由於不同色彩有不同聯想,例如紅色會製造緊張感、藍色讓人冷靜,所以色彩的運用也須考量其關聯性,並與網頁色彩搭配。記住,吸睛不代表使用誇張的色彩和干擾閱讀的動畫。

資料來源:Shopify
具動作性的用詞
在按鈕中使用簡單明瞭的動詞,讓消費者明確知道點這個連結的作用。最常見的包括「購買」、「加到購物車」或「下載」等用語。記住,簡單明瞭就夠了。
一眼就看到的大小
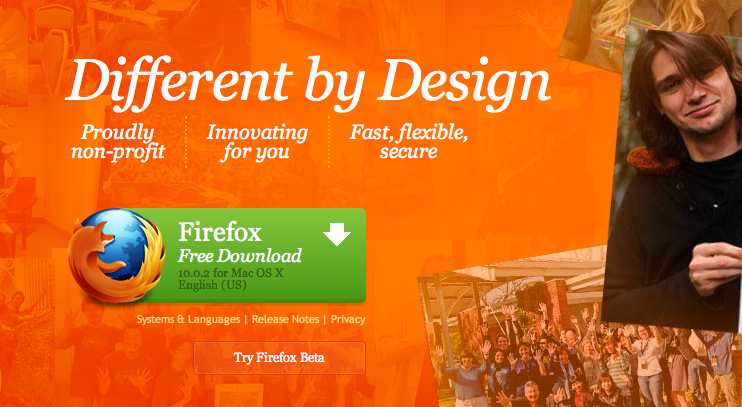
按鈕要多大才算夠看?Econsultancy認為愈大愈好,不過最好還是搭配頁面設計,才不會壞了整個畫面協調度。不過也有例外情況,,必要時即使多占些版面也沒關係。瞧瞧下圖Firefox的按鈕,是不是不去看到都不行?

資料來源:Econsultancy
放在顯眼的位置
人人都知道按鈕應該放在顯眼的地方,但哪裡才夠顯眼呢?價格下方或產品清單右邊是最常見的位置。由於消費者已經習慣在固定位置看到行動鈕,所以不要為了標新立異而把按鈕擺在奇怪的地方,以免聰明反被聰明誤。
當頁面內容很繁雜時,即使按鈕的設計再好,也可能被內容淹沒。在按鈕周圍放些留白可以改善這個問題。
可以的話,盡量讓消費者不須下拉網頁就能獲得必要資訊,方便使用者直接點旁邊的行動鈕。如果網頁內容又多又長,可以在網頁上、下方都置入按鈕。千萬別讓消費者為了一個按鈕拉來拉去。
突顯按鈕的重要性
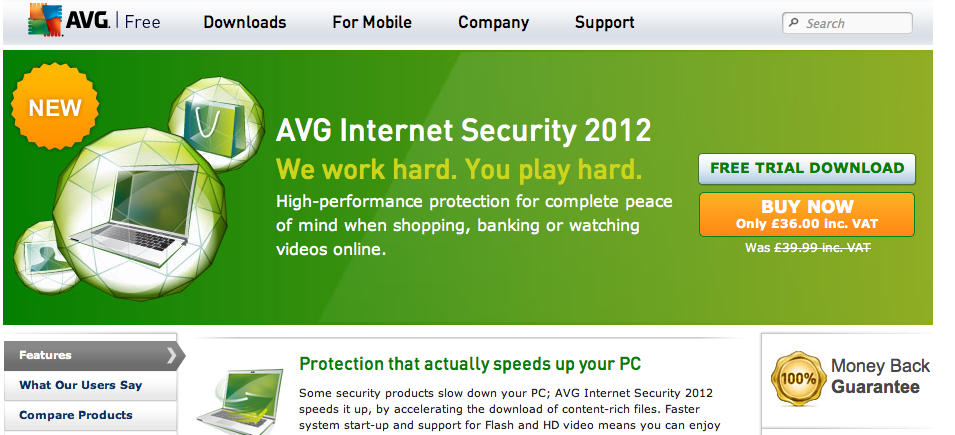
網頁上有多個不同用途的行動鈕時,例如「立即購買」、「下載試用版」等,可以依按鈕重要性來設計,以突顯主要與次要的按鈕。例如AVG使用亮橘色呈現最重要的「立即購買」鈕,跟其他按鈕做區隔(下圖)。消費者不僅能一眼就看到,還能持續保持注意力。

資料來源:Econsultancy
製造急迫性
所謂物以稀為貴,「限時搶購」、「庫存有限」或「立即下單即享免運費服務」等文字會挑起消費者的購買慾。ConversionXL研究發現,營造急迫性可以讓成交率提升332%。將這類型文案搭配上述設計的按鈕,將會有意想不到的效果。

資料來源:Shopify
適用各種裝置
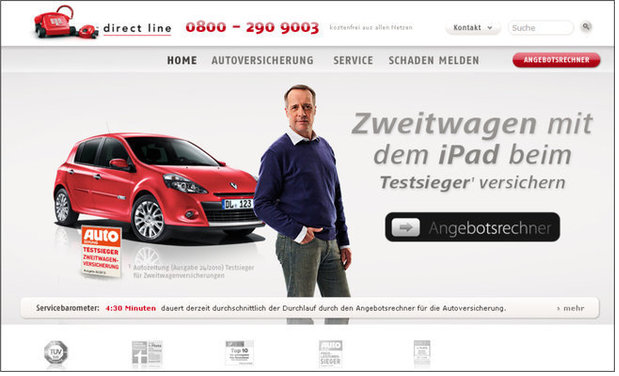
在多螢時代,數位行銷必須通盤考量各種平台。因此,不論是桌機版或行動版網頁上的行動鈕,都必須一樣醒目、好操作。英國保險公司Direct Line的iPad網頁,就讓行動鈕以平板裝置消費者習慣的滑動方式來運作(如下圖)。

資料來源:Econsultancy
看似微不足道的行動鈕,若能掌握上述設計原則,把使用者介面(UI)最優化,將能把成交率發揮最大化效果,因此每一個按鈕都值得被細心對待。
延伸閱讀:用電子優惠券擄獲「省長」的七大絕招
嚴禁抄襲,若欲轉載,敬請註明出處「SmartM」並附上原文連結。
歡迎各大媒體交換文章連結。
圖片來源:主圖、縮圖:DJ Waldow(C.C.
Licensed)
加入SmartM粉絲團,更多電商訊息等你關注 https://www.facebook.com/smartm.tw
大大讀書|全台最大線上影音說書
關注職場最新趨勢,為知識學習創造最佳環境
大大學院「全台最大影音說書.知識學習平台」,致力於推廣終生學習、培養職場人士的閱讀習慣。
按讚、追蹤「大大學院」Facebook粉絲團,每天更新最新職場趨勢文章,帶你掌握關鍵資訊。
加入「大大學院|職場趨勢新觀點」,最新、最實用的職場課程都在這,學習資訊不漏接!請用手機點擊「加入Line好友」連結,或是掃描QR Code加入。
 大大學院 職場趨勢新觀點
大大學院 職場趨勢新觀點