各位有發現在臉書專頁轉貼或發佈連結貼文時,可以顯示多張圖片嗎?
若是運用得手的話,不但表現的幅度變大,也可能會使得點擊率增加。下面我們將要介紹這種新型的貼文。在剛剛導入像這類型的新東西時,容易產生「看不習慣」的反應。因此,建議儘早嘗試利用。
本文轉載於:Rex(レッキス)-ソーシャルメディアマーケティング情報サイト-
多張圖片貼文的設定方法
首先,如同往常一般貼上文章的連結。

貼上之後,會如以往的方式來呈現連結。然而,與過去不同的地方在於,下方出現追加圖片的選項。點選「+」追加圖片。可以從連結頁面當中來選擇,或是另外上傳新圖片。

圖片從第一張開始設有編號,並依照編號順序來發佈。最多可設定五張。接著,更改連結的標題內容。點擊圖片標題之後,便可以重新輸入文字。

設定完成。最後會自動建立呈現畫面,圖片與文字都無法再變更,就可以準備發佈文章囉。

刪除圖片、編輯順序的方法與注意點
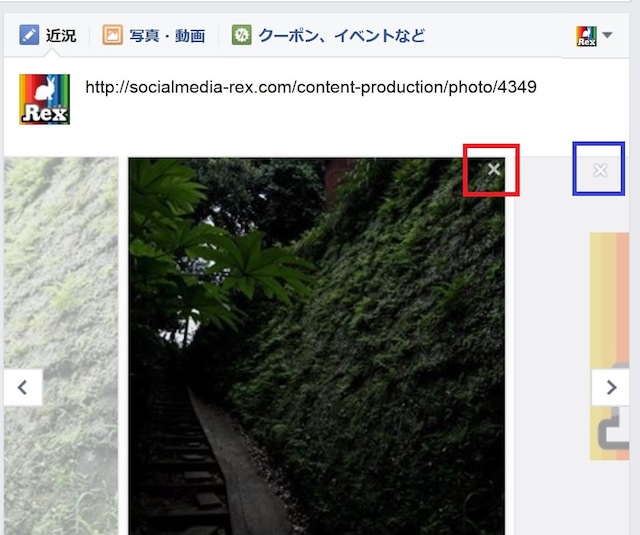
設定時想要刪除圖片的話,可以點擊圖片右上方的「×」,如下圖紅框圈起來的部分。若是點擊藍框當中的「×」,則會刪除整個連結的圖片,請務必小心。

編輯圖片順序時,在確認已確實刪去不需要的圖片之後,只要拖曳圖片至想要的前後順序即可。若是只剩下一張圖片的話,就會像過去一般以單張圖片的方式呈現。
另外,或許有人會想問,是否能夠像臉書廣告多張圖片的功能一樣,可以個別設定每張圖片到不同的連結頁面呢?答案是,不行。這種貼文形式,只能讀取一個連結,單純從過去只能顯示一張圖片,變成多張顯示而已。
活用方法
不同創意,形成更多元的運用方式。如下圖,筆者嘗試以問答形式來編輯貼文。

也可以參考以下方式
・以故事的敘事方式來排列圖片(漫畫也許是個不錯的運用)
・將一張圖片切割成三張,使得三張圖片連續排列成一張完整的圖片(讓人忍不住停住目光讀取)
・將訴求重點拆開,一張圖片呈現一個訴求(擴大內容的幅度)
經過一段時間之後,想必臉書上會出現各種不同表現方式的專頁,請一邊參考其他的案例來靈活運用吧!
大大讀書|全台最大線上影音說書
關注職場最新趨勢,為知識學習創造最佳環境
大大學院「全台最大影音說書.知識學習平台」,致力於推廣終生學習、培養職場人士的閱讀習慣。
按讚、追蹤「大大學院」Facebook粉絲團,每天更新最新職場趨勢文章,帶你掌握關鍵資訊。
加入「大大學院|職場趨勢新觀點」,最新、最實用的職場課程都在這,學習資訊不漏接!請用手機點擊「加入Line好友」連結,或是掃描QR Code加入。
 大大學院 職場趨勢新觀點
大大學院 職場趨勢新觀點