隨著手機、行動網路、社群網站、影音多媒體爆炸性的成長與互相堆疊影響,現代人的一天往往是不斷地被色彩艷麗、構圖誇張,亦或是光譜另一端的極簡、黑白、沉靜冷漠等各種不同元素的視覺意象交錯衝擊。
在這樣「目不暇給」的環境下,網路行銷人員要製作出搶占目光的媒體素材的難度可謂愈來愈高。
Facebook 的設計主管 Caitlin Winner 日前在 Medium 上分享了《10 個製作有趣圖像的技巧》,希望能夠幫助廣大的媒體與行銷從業人員,製作出更引人注目且有趣的多媒體素材。
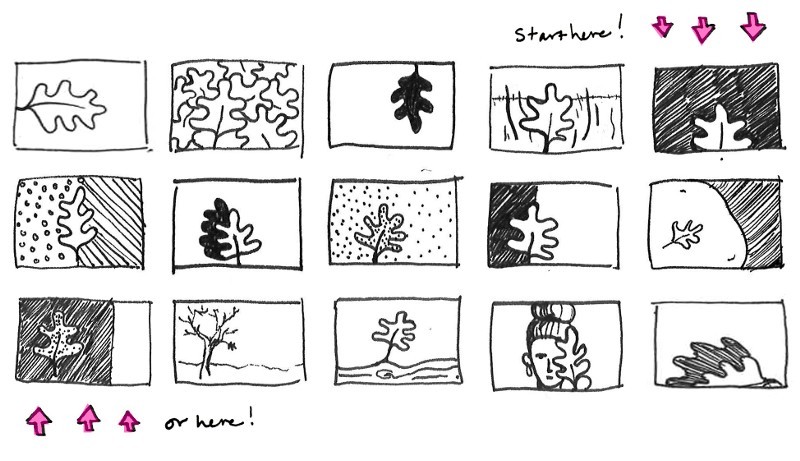
技巧 1 – 採用三分法

一般而言,我們慣於將有趣的物件放在畫面的中央。但事實上如果我們不這麼做會更有趣一些。然而唯一的例外是臉。
臉不管放在畫面的哪個位置都會吸引目光,不過通常愈大愈好。

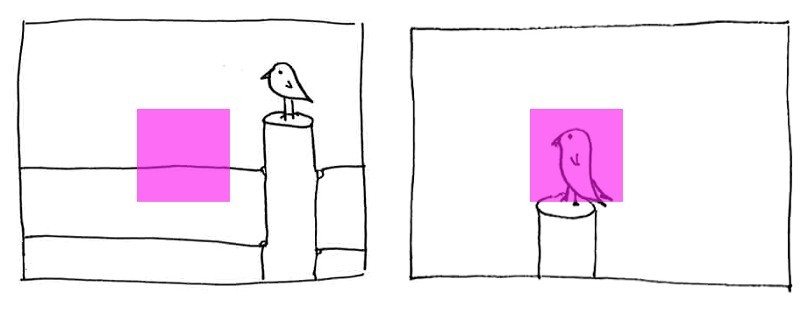
技巧 2 – 嘗試不同大小
小的物件跟大的物件放在一起往往會比全部都是小的都是大的物件要來的有趣。


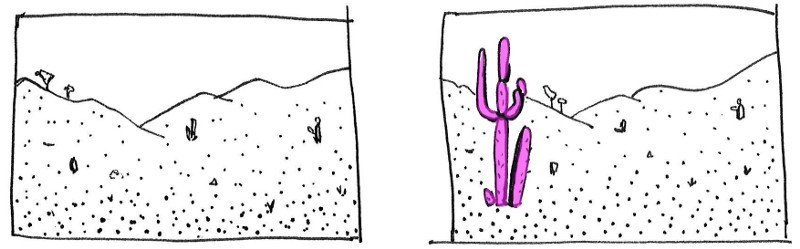
技巧 3 – 豐富佈景
同樣地,如果你希望讓一個很深的場景看起來更有趣,試著在前景放一個物件。

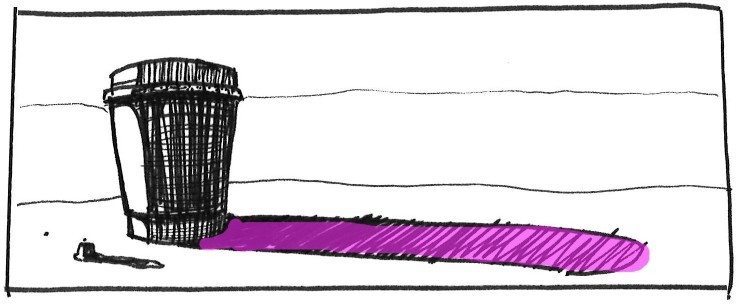
技巧 4 – 點亮它
我們的視覺總是對光線和很強的光源本身感興趣。

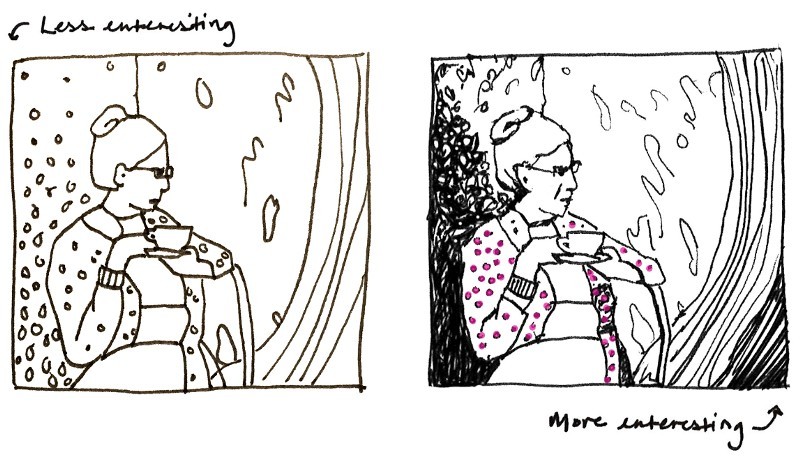
技巧 5 – 改變筆觸
當我們在圖片上使用不同的筆觸 (或紋理) 時比較容易讓視線涵蓋更多東西。

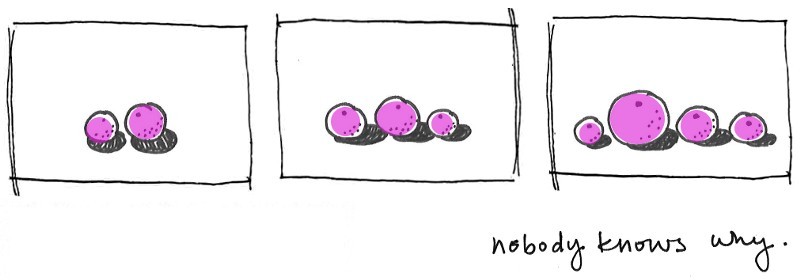
技巧 6 – 使用奇數
三會比四好,五會比六好。由於某些原因,一組奇數的物件往往比偶數來的有趣。

技巧 7 – 注意邊界!
要注重你的物件在圖像、畫布或螢幕上跟邊界的關係。保留一些喘息空間會有比較好的風水。

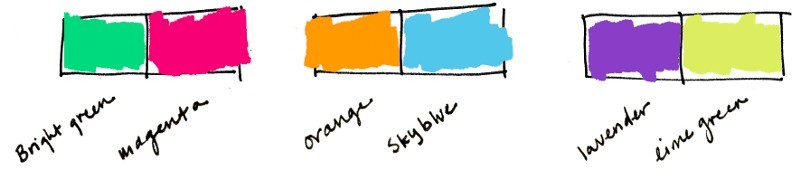
技巧 8 – 找尋閃動色 (Vibrating Color)
互補色 (色輪上正好相對的色彩) 放在一起的時候會帶來興奮的效果。

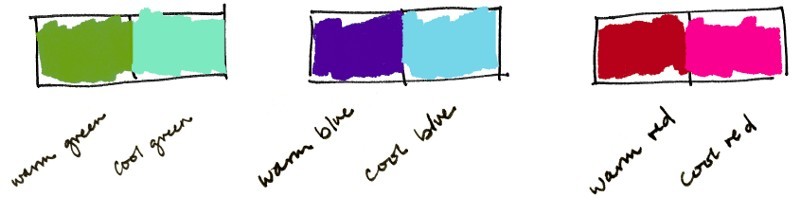
暖色和冷色也是有趣的顏色組合。

技巧 9 – 用心觀察
要注意是什麼讓你感到興奮。是物件的形狀嗎?是配色嗎?是光影的呈現方式嗎?
如果你在製作圖片時就能先引起自己的興趣,那麼別人也會發現有趣的。

技巧 10 – 試著上下顛倒
最後一個測試,試著把你的圖片顛倒過來。如果倒過來之後仍然很有趣,那麼你差不多可以確定方向對了!

延伸閱讀
原文出處
【超過300本影音說書陪你成就更好的自己】讓大大學院與你共讀,幫助「沒時間讀書」、「讀書速度很慢」、「讀完就忘記」、「抓不到重點」的你,利用18分鐘領略閱讀的樂趣,吸收並帶走鮮明觀點,真正讓知識內涵融會於日常生活。立即點擊加入
大大讀書|全台最大線上影音說書
大大讀書|全台最大線上影音說書
本網站內容未經允許,不得轉載。歡迎來信投稿、洽談文章授權。
關注職場最新趨勢,為知識學習創造最佳環境
大大學院「全台最大影音說書.知識學習平台」,致力於推廣終生學習、培養職場人士的閱讀習慣。
按讚、追蹤「大大學院」Facebook粉絲團,每天更新最新職場趨勢文章,帶你掌握關鍵資訊。
加入「大大學院|職場趨勢新觀點」,最新、最實用的職場課程都在這,學習資訊不漏接!請用手機點擊「加入Line好友」連結,或是掃描QR Code加入。
 大大學院 職場趨勢新觀點
大大學院 職場趨勢新觀點