【SmartM解讀】從標題、頁面層級、設計與頁尾選單,好的動線不僅能提升用戶體驗,更能讓搜尋引擎更容易辨識,提升SEO。
優質的網站動線設計有助於提升SEO,不僅能為用戶提供良好品牌體驗,更能讓搜尋引擎的網頁抓取工具有效辨識內容,提升網站排名。網站導航造就品牌的第一印象,若能善用網站動線設計創造高品質的用戶體驗,用戶使用率提高,網頁排名自然隨之上升。
美國SEO公司propecta創辦人Nate
Dame對此提出4個網站動線設計技巧,在改善用戶體驗同時,確保搜索引擎能夠正確抓取和發現內容,擁有更高的搜索排名與流量。
1.網站選單標題簡要、訊息清楚
網站主選單標題、品牌訊息清楚,才能使消費者或潛在顧客更快找到有用的資訊,進而減少跳出率。網站動線對於顧客在做購物決策時,有極為重要的幫助,好的網站動線,能逐步引導客戶得到想要的資訊,在顧客搜尋資訊時給予協助,因此在設計時,要確認網頁選單的標題明確而具體,針對顧客意識到的問題給予回應,藉由網站動線提升用戶體驗,才能讓網頁有更高的流量,曝光率更高。
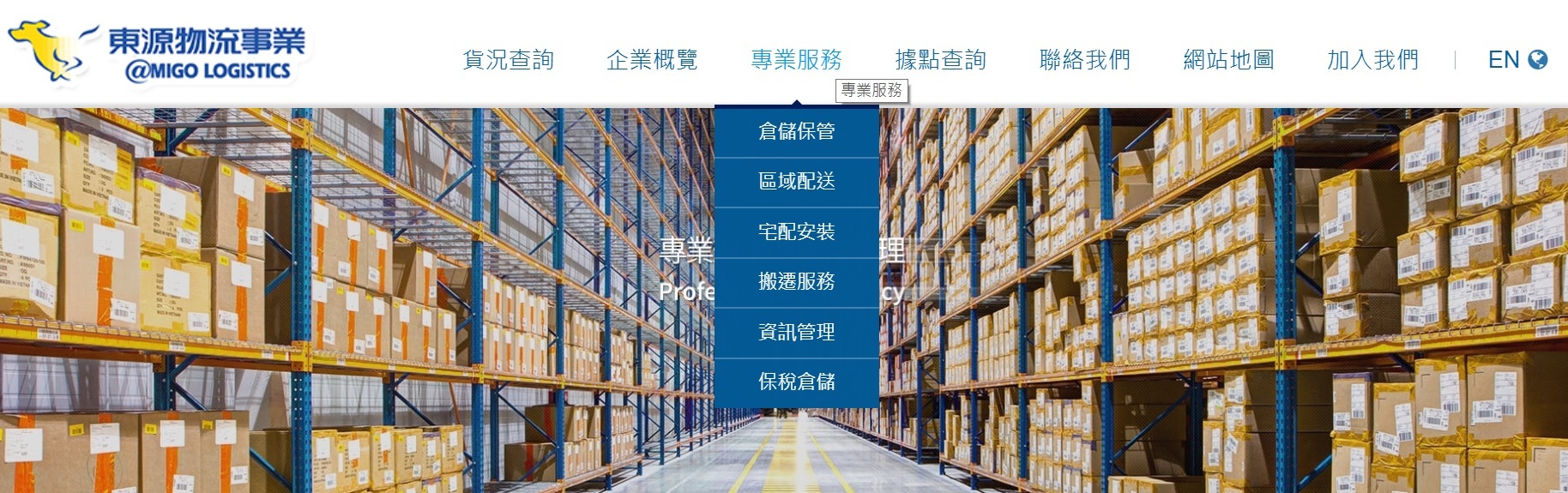
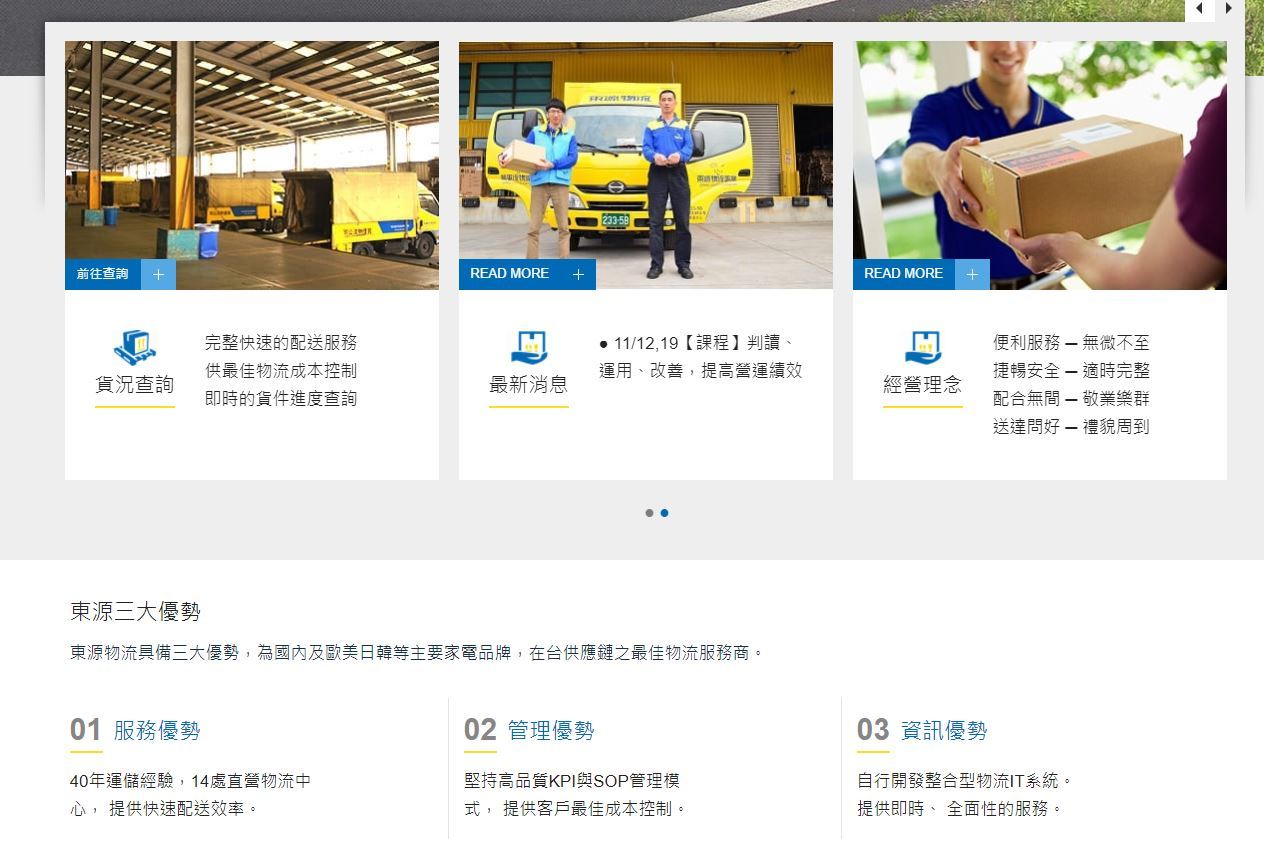
以東源物流公司網頁為例,網頁中的子選單標題明確,便於查找需要的服務,同時簡要表達公司優勢,讓顧客能深入了解品牌服務的重點,既能妥善引導顧客又達到行銷目的。


網站動線要注意,別只是為了搜尋引擎設計,而是要創造貼合顧客需求的標題選單,盡量保持簡要具體,
給出資訊引導消費者解決問題,增加觸及率。
2.減少頁面層級,簡化網站結構
減少網站裡的網頁層級可以讓Google更輕鬆地進行抓取,提升SEO。當品牌網站包含數千個網頁內容,網頁的層級數就會增加,造成顧客查找資料的程序變得複雜,其實,網站重要內容若位於A頁面上,搜尋結果應該直導該頁面,不要有多次點擊和頁面加載。企業要減少網站頁面級別提升效率,可以這麼做:
(1)
合併重複的網頁內容:當兩個或兩個以上的網頁使用類似關鍵字,可將內容合併,使瀏覽程序減少,資訊更有深度。
(2)利用表單和過濾器:大型網站通常資訊量較多,因此動線設計上為避免繁複,可考慮使用表單或過濾器取代層層深度的連結。以下圖為例,大學選課系統為讓學生更快找到想選的課,便用時間、系所、關鍵字層層過濾,讓學生更準確找到他們想要的內容,品牌也可利用此原理設計網站,讓顧客更精準找到相關資訊。

(3)建立新的到達頁面:為避免主選單頁面過多,假設網站有十個重要且相關的內容頁面,企業可選擇建立一個共同的到達頁面,減少搜尋資訊的繁複過程,增加效率。
3.適用於行動裝置
現今許多搜尋都從手機開始,因此在網頁動線設計時,不可錯過行動裝置的設計考量。行動裝置的螢幕較小,動線設計上不同於桌上型網頁,可以用「階梯式」來呈現,將頁面一層一層引導,如:限定主選單只會連結至L1頁面,再讓L1頁面的內部連結至L2頁面,層層遞進,用戶較能方便瀏覽。
4.善用頁尾選單
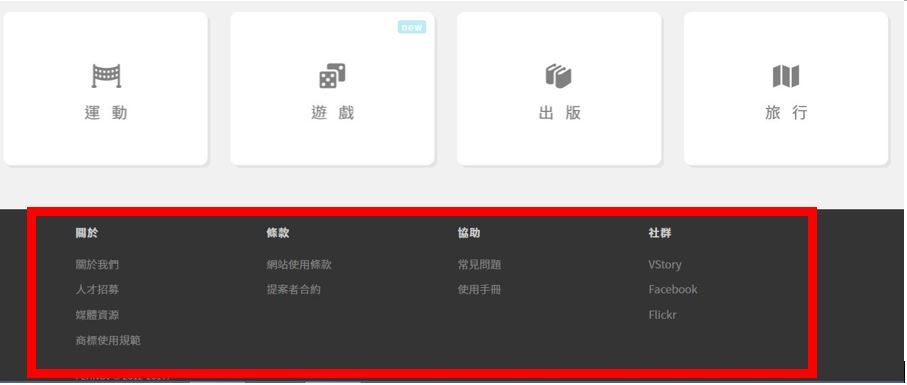
即使無法帶動銷售,「關於」、「聯繫我們」連結卻是搜尋引擎判斷網站可信度的關鍵。針對這種網頁,可將其放在網站主頁頁尾,讓有需要的人方便訪問,也不會佔用到主選單裡的空間,以flying
V 的主頁為例,便將關於與相關條款等可信度證明列在主頁頁尾,利用有效信譽資料提升搜尋引擎的排名,同時節省主選單的空間。

延伸閱讀
參考資料
【超過300本影音說書陪你成就更好的自己】讓大大學院與你共讀,幫助「沒時間讀書」、「讀書速度很慢」、「讀完就忘記」、「抓不到重點」的你,利用18分鐘領略閱讀的樂趣,吸收並帶走鮮明觀點,真正讓知識內涵融會於日常生活。立即點擊加入
大大讀書|全台最大線上影音說書
大大讀書|全台最大線上影音說書
本網站內容未經允許,不得轉載。歡迎來信投稿、洽談文章授權。
關注職場最新趨勢,為知識學習創造最佳環境
大大學院「全台最大影音說書.知識學習平台」,致力於推廣終生學習、培養職場人士的閱讀習慣。
按讚、追蹤「大大學院」Facebook粉絲團,每天更新最新職場趨勢文章,帶你掌握關鍵資訊。
加入「大大學院|職場趨勢新觀點」,最新、最實用的職場課程都在這,學習資訊不漏接!請用手機點擊「加入Line好友」連結,或是掃描QR Code加入。
 大大學院 職場趨勢新觀點
大大學院 職場趨勢新觀點