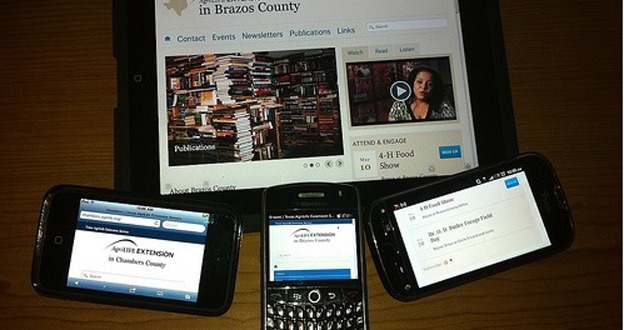
平均來說,大約有 40%
的電子郵件是透過手機和平板電腦開啟的。不幸的是,
上星期我們談到了設計不良的電子報會帶給手機使用者負面的閱讀體
1. 手機瀏覽最佳化 (Mobile Optimize)
2. 響應式設計 (Responsive Design)
手機瀏覽最佳化的實作方式在上一篇文章中已經討論過,
什麼是響應式設計?
一種
HTML的技術做法,可使頁面在多種瀏覽裝置(電腦、
使用時機
當訂閱者使用手機/平板的原生電子郵件app開信時
重點與注意事項
- 較手機瀏覽最佳化複雜
- 預設透過 yahoo 或 Gmail 等相關電子郵件 app 接收訊息
- 針對使用手機的訂閱者,需要花時間確認內容的優先順序
- 可以隱藏大部份的圖片及影像,但無法加入新的
有關實際操作方式,以下提供三個的技巧
包裝
許多人都有這樣的經驗:用手機開電子報,
透過包裝版型元素,你的電子報在手機營幕裡會顯得更流暢。
替換
並非所有的圖片都可以在手機上正確顯示,因此用手機開信時,
隱藏
面對以下兩種情況,即使你的內容和訂戶有關,
- 載入網頁似乎需要一個世紀。
- 圖片上被打了個 X ,載入失敗
你可以用下面的方式來提升使用者體驗並避免讓他們感到沮喪。
當你有很多圖片想給使用者看時,
透過響應式設計,你可以隱藏不必要的圖片,讓使用者收到更相關、
設計選項
這裡提供幾個可以和響應式設計併用的電子報設計選項
字型
你可以對系統字型進行以下設定:
- 設定字體的大小、顏色、字體、粗斜體、底線、變形
- 設定行間距
- 改變文字區塊的邊界
- 將整個文字方塊隱藏
- 將文字方塊內特定的字隱藏
- 調整文字方塊的位置
- 換行
圖片
相較於背景圖片,一般圖片有更多的操作空間。大部分的情況下,
如果使用一般圖片,你可以:
- 可以透過縮放調整圖片大小
- 透過隱藏的色片切割圖片
- 可以被隱藏
- 調整位置時較為容易
如果使用背景圖片,你可以:
- 可以透過設定 img src 更換圖片
- 可切割圖片
- 可以被隱藏
延伸閱讀:如何讓手機使用者不再秒殺你的電子報(上)
原文出處:轉載自合作媒體「電子豹」
大大讀書|全台最大線上影音說書
關注職場最新趨勢,為知識學習創造最佳環境
大大學院「全台最大影音說書.知識學習平台」,致力於推廣終生學習、培養職場人士的閱讀習慣。
按讚、追蹤「大大學院」Facebook粉絲團,每天更新最新職場趨勢文章,帶你掌握關鍵資訊。
加入「大大學院|職場趨勢新觀點」,最新、最實用的職場課程都在這,學習資訊不漏接!請用手機點擊「加入Line好友」連結,或是掃描QR Code加入。
 大大學院 職場趨勢新觀點
大大學院 職場趨勢新觀點