
說到快速檢視網站的行動裝置造訪轉換率..
一直以來,感覺國人對於所謂 “網站經營與分析" 都一直是維持一種緩緩持續加溫的狀態。不過,雖說今年到目前為止才即將過了一半,但似乎突然有一種大家都想要好好經營網站甚至電子商務的氣勢!!尤其在最近常聽到的疑問就是 “到底我們要不要做行動版網頁呢??"。
雖然,我們在過去幾篇介紹 Google Analytics 文章都有提到訪客透過行動裝置造訪的分析辦法與重要性,但似乎一直都沒有強調現在其實早已經不是 “該不該" 重視行動裝置的時候,而是現今全球都在用行動裝置瀏覽、搜尋,而打造網站良好行動裝置造訪體驗,絕對已經是刻不容緩且十萬火急的要務了!!
但畢竟我們一直以來都秉持著舞數據才敢大聲的精神,所以今天打算介紹的就是讓我們可以建立一個可以快速檢視行動裝置工作階段(Session)與轉換率的報表,今後就可以不斷檢視或驗證目前網站之於行動裝置造訪的訪客價值與必要性嘍。
今年大家對於行動版網頁或說行動搜尋突然很感興趣的原因,以及我們對於行動搜尋的觀察與誠摯建議,都可以參考我們在 “行動裝置最佳化??寫在 2015/4 Google 調整行動搜尋演算法權重之後" 文章中提到的說明。
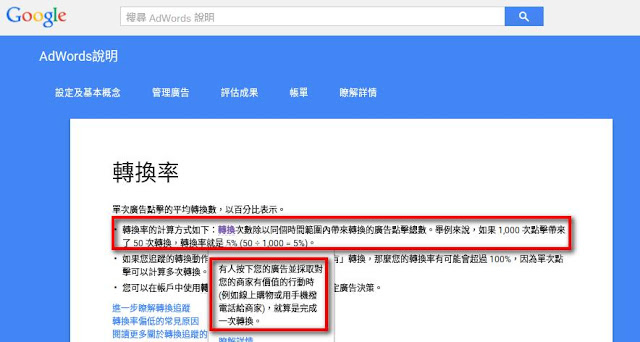
此外是我們最近認識一位擁有多年 EC 經驗的朋友,突然提出什麼是轉換率的疑問,所以在此也順便提出 Google Adwords 對於轉換率的介紹如下圖。
且也如下圖所說這個所謂 “轉換" 的標準可由我們自由定義,像是今天這篇文章用的轉換是指到達了我們指定的某一個頁面(如填寫了訂單與送出等..),則是所以轉換率越高就代表讓越多訪客成功成為顧客嘍。
(文中若如上方有出現超連結,建議是可以按著 Ctrl 鍵再點選該連結。如此就可以先默默另開視窗,等待會有空或真的有需要時再到另一個頁籤觀看喔!!)

快速檢視網站的行動裝置工作階段(Session)報表建立
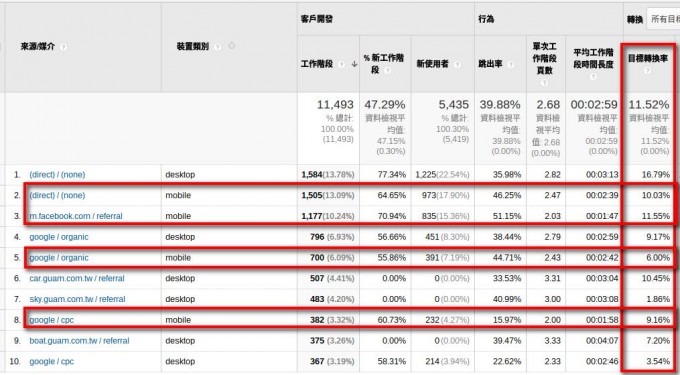
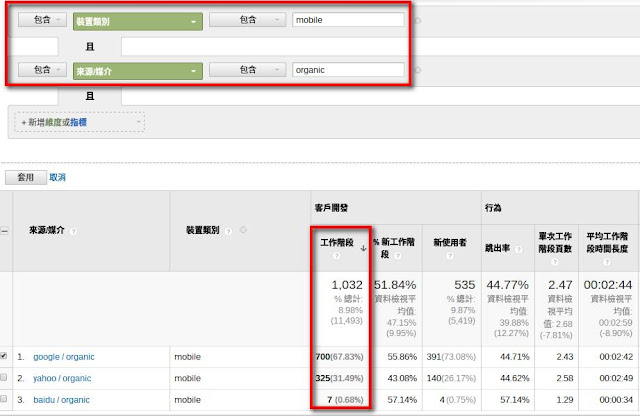
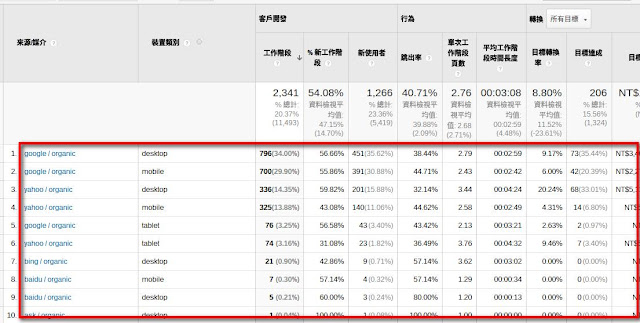
首先,如同我們不斷提到的,檢視 Google Analytics 數據盡量還是要透過 “比較" 才較有參考價值。所以就還請先到 Google Analytics > 所有流量 > 來源/媒介報表後,打開 “次要維度" 下拉式選單並選擇 “裝置類別" ,接著在報表中就會顯示所有來源/媒介中,使用 mobile & desktop 或 tablet 的相關數據,而這時再透過進階篩選器選擇針對 “行動裝置" 篩選 Mobile 如下圖,就可以看到所有透過 mobile 進入網站的造訪價值了。
緊接著因為要讓 Organic(自然搜尋) 與其他來源、媒介進行比較,這時就可以勾選 google/organic(或 yahoo/organic) 儲存格左側的 Radio Button 後點擊上方的 “依資料列繪製圖表" ,就可以看到 Google Organic Mobile 在所有流量中的變化差異嘍。
上面會提到 Google 或是 Yahoo! 畢竟目前我們國人還是以這兩個為主要使用搜尋引擎(且突然還意外發現 Yahoo! 也有出自己的 Search APP ^^")。
至於以上報表建立的步驟其實還不少,若每次查看這報表都需要重複點選,日子久了還是會造成不少的時間開銷。但其實只要參考我們之前在 “捷徑應用,以及春節期間後訪客量異常狀況分析與解讀" 提到的捷徑新增辦法,以後每天就只要點選捷徑連結就可以直接進入這張報表了喔。

快速檢視網站的行動裝置造訪轉換率
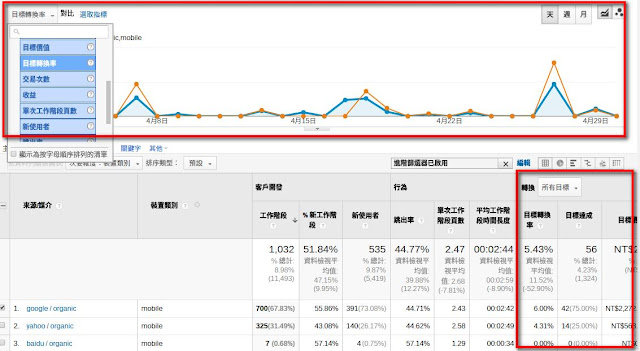
透過上一步的報表建立,我們已經可以快速檢視 organic & Mobile 的工作階段(Session)差異。接著,我們就可以如前言所提到的,將工作階段(Session)轉換成目標轉轉換率如下圖。左上角的下拉式選單選擇可以更改上方的折線圖,而右下角的轉換按鈕則是可讓我們直接檢視與比較不同維度的轉換率。
如此一來,未來溝通或是申請預算也都不用講太多,直接報表數據一攤就抵千言嘍。
當然,以上前提還是要先設定好網站中的目標。而對目標還不是那麼熟悉的朋友也別擔心,也可以先參考 “網站目標達成軌跡,就從這兩張報表進行檢視" 這篇文章中提到目標設定位置截圖,以及我們早期提到的目標設定介紹連結。接著就可以再看看 “其實答案就在每一個環節的 “轉換率" 中" 這篇文章提到的改善網站目標轉換率建議。

在今天快速檢視網站的行動裝置造訪轉換率介紹之後
今天為了要讓我們更有依據的判斷到底要不要做行動版網頁,而提出了一些透過行動搜尋來的造訪轉換率檢視辦法。
但同樣的這個思考邏輯與應用也不是只能套用在行動搜尋造訪上,像是只要將進階篩選器中的 “裝置類別" 篩選移除,就可以看到不同的裝置類別對應各自的來源/媒介轉換率了如下圖。
又或是只要將來源/媒介改為 “參照連結來源" 就可以了解哪一個網站為我們帶來造訪轉換率最高;改成 “到達網頁" 就又可以評估網站中所有頁面的各自目標轉換率嘍。

更多經營社群心法、企業必懂的內容行銷術!立即報名【超級網路力】實戰必修課
延伸閱讀:行動裝置最佳化?Google 調整行動搜尋演算法權重的因應
原文出處:授權轉載自Google Analytics網站分析中心
嚴禁抄襲,若欲轉載,敬請註明出處「SmartM」並附上原文連結。
歡迎各大媒體交換文章連結。
圖片來源:主圖、縮圖:General Physics Laboratory (GPL)(CC Licensed)
加入SmartM粉絲團,更多電商訊息等你關注 https://www.facebook.com/smartm.tw
大大讀書|全台最大線上影音說書
關注職場最新趨勢,為知識學習創造最佳環境
大大學院「全台最大影音說書.知識學習平台」,致力於推廣終生學習、培養職場人士的閱讀習慣。
按讚、追蹤「大大學院」Facebook粉絲團,每天更新最新職場趨勢文章,帶你掌握關鍵資訊。
加入「大大學院|職場趨勢新觀點」,最新、最實用的職場課程都在這,學習資訊不漏接!請用手機點擊「加入Line好友」連結,或是掃描QR Code加入。
 大大學院 職場趨勢新觀點
大大學院 職場趨勢新觀點






