為何有些網站一看就有懷舊的感覺,讓我想起很多往事。例如我用四張小圖拼成圓角,知道我說什麼的應該有一定的社會歷練了吧,又或者是那等很久又沒有什麼實際作用或內容的Flash動畫,這都是小時候的回憶。
在我還來不及回神,發現我正在看的,是一些大公司或政府組織的網站;聽說桃園國際機場改版了。
好,看來大家都有自己去google了,讓我們回到座位,繼續說一下有關現代的事。一個具備功能和漂亮的網站,是絕對今時今日可以做到的,起碼製造網頁的工具多了,技術比較成熟了,不過至今,即便是剛上線的網站,還是擁有無比懷舊的味道,這沒有對或錯,基本上只要開心就好了,甚至可以降低標準到,能正常使用就好了,畢竟美感的問題,也沒有一把尺可以量的准。
不過!時尚的網站,就有一把尺,什麼是時尚的網站,一個連kelvin老師也不會的名詞,究竟當中涵蓋了那些流行元素呢?是的,是流行元素,即便沒有也不會怎樣,就如同宅男也是一種風格,所以你是無可奈何的,但是如果你想做出一點改變,我的意識是想為你的網站做出一些改變,或許以下幾點,大家可以參考看看,
簡而有力的使用者路線
在之前的文章「網站,越簡單越好」已經說了為何要簡化網站的內容。我相信沒有人會喜歡凌亂的感覺,簡約也是有困難的,曾經被客戶要求把產品「赤裸」的放在網站的正中央位置,或許總監對自家產品自信滿分,但是那種直接就如同必定失敗的告白一樣,只有勇氣和認知,沒有美感和專業還是不行的,再次強調這種東西還是信任你的設計師吧。
簡而有力的使用者路線就是直接告訴你的使用者,下一步要幹嘛?那很重要,你網站的訴求是什麼?你千幸萬苦把用戶導入到你的網站了,然後就這樣離開,只因為是在用戶不懂要幹嘛。也許是「節省」的觀念,很多時候業主都有一種「不要浪費」的心態,這裡還有很多空間,快塞,把空白處都塞滿。我說你知道我們是故意留白的嗎?
經得起尺寸的折磨
Responsive web design(以下簡稱RWD, 響應式網頁設計),至今天市面上流行的可以上網的工具從三二零到一九二零像素都有,如同我們的機場網站寫了一個固定尺寸一千四像素,那麼一千四以下就會看到不完整的網頁,可能需要滑動一下你的瀏覽器,手機就更開始悲劇了。

為何這一點變得相對重要,以下是 ’Social, Digital & Mobile Worldwide in 2014‘ 文章提及以‘internetworldstats’做為數據應用而製造的簡報
當中對於全球數據趨勢描述是,全球手機普及率是93%,用行動裝置上網的人更是比桌面電腦還要多,除了製造APP製造更好的用戶體驗以外,具備現代感的網頁,RWD則是不可缺失的一環。
高清和快速
iPhone6發佈之前,前幾代的像素都是326PPI(Pixels per inch)或以下,所以原本的圖像只需要按照比例放大一倍就可以應付了,iPhone6之後,或其實高清手機發佈之後,若需要達到完美的高清可能需要三倍的圖才可以做到比較好的效果,而現在的網速其實已經很快,為了要達到比較好的視覺效果,品質好的圖是必須要的,所以那些看到齒狀的小圖標或者模糊的示意圖,真的是可免則免。
空間和靈活
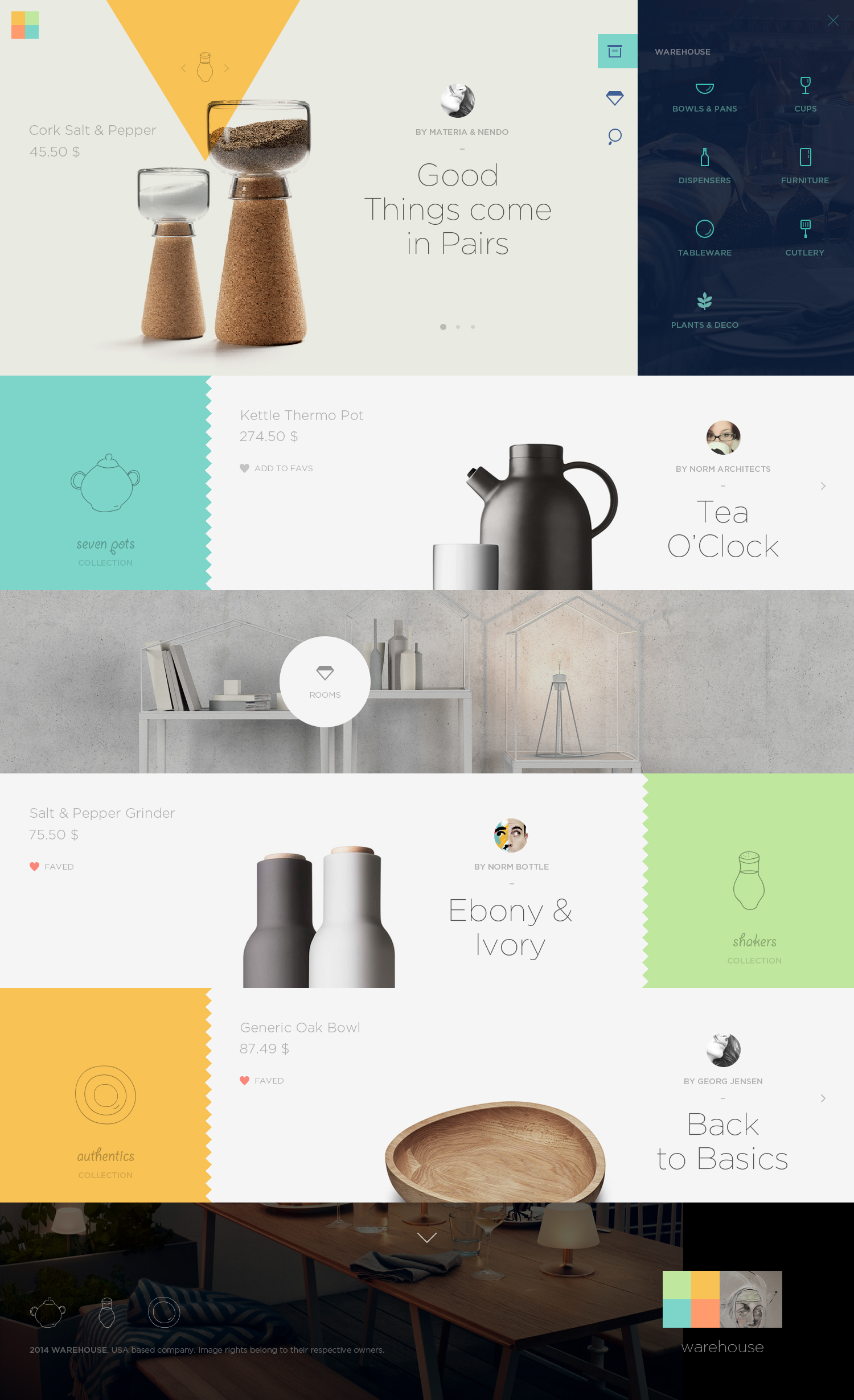
還記得一零二四的時代,那時候主管要求什麼都要弄在這個小方塊裏面,可以用的地方很小,嘗試把這個觀念拋開,想像你如果有三倍大的空間的話,你要幹嘛,小螢幕和大螢幕都是需要考慮在裏面,這就是上面提到RWD設計,那麼空間和靈活,可以說是這個概念的精髓。

靈活的設計可以讓網站的管理者隨意更新裏面的圖片或字,甚至移動位置,而不會弄壞網站的設計和結構,這個需要比較好的代碼規劃和樣式設計,需要做到這一點的比較像是穿著時尚網站,品牌網站等,這種更新率比較高的網站,假設有好的設計,就可以很輕易更換圖片和內容,就讓網站有新的感覺。
找個專業的設計師,前端工程師,後端工程師甚至是一個團隊
停止幻想了,如果你真的想為你的網站好,好好的拿出一筆預算,找個好的團隊,團隊裏面一定要有設計師,前端工程師,後端工程師,通常應該還要有PM,也有時候設計師本身也是工程師,然後和你好好的溝通和規劃。
而你既然請了專業的人來,就該聽專業的意見,如果你肚量不夠,就還是算了,因為說實在的,做壞了是你自己害了自己,因為之後要用的人是你啊。有些專業,不是買一本書就能學會的。
延伸閱讀:電商網頁設計不求人:編輯神器 Sublime Text
原文出處:授權轉載自kimixw台北網頁設計
嚴禁抄襲,若欲轉載,敬請註明出處「SmartM」並附上原文連結。
歡迎各大媒體交換文章連結。
圖片來源:主圖、縮圖:Chasing Daisy(CC
Licensed)
加入SmartM粉絲團,更多電商訊息等你關注 https://www.facebook.com/smartm.tw
大大讀書|全台最大線上影音說書
關注職場最新趨勢,為知識學習創造最佳環境
大大學院「全台最大影音說書.知識學習平台」,致力於推廣終生學習、培養職場人士的閱讀習慣。
按讚、追蹤「大大學院」Facebook粉絲團,每天更新最新職場趨勢文章,帶你掌握關鍵資訊。
加入「大大學院|職場趨勢新觀點」,最新、最實用的職場課程都在這,學習資訊不漏接!請用手機點擊「加入Line好友」連結,或是掃描QR Code加入。
 大大學院 職場趨勢新觀點
大大學院 職場趨勢新觀點