說到退款資料匯入
在經過幾次實際安裝加強型電子商務追蹤碼,並開始真實記錄電子商務網站營收後,發現因為電子商務追蹤碼通常會安裝在結帳頁面(也就是所謂的 Thank you page 上…),所以最後在 Google Analytics 所記錄的電子商務收益(營收)其實還真的會跟實際網站所創造營收是不會有太大差距。
但我們同時也發現,最後會造成 Google Analytics 電子商務記錄收益(營收)與實際獲利(真正拿到錢)會有落差的最大可能,反而是在超商取貨未取、到貨拒收或是取消訂單等與網站經營較無直接關聯性,而是一些 “人為" 的影響。
只是因為這些 “行為" 都不是發生在網站上,故往往最後 Google Analytics 電子商務報表上收益(營收)數據會比實際拿到的金額高出不少。
所以,現在我們若還是想要 Google Analytics 能夠盡可能忠實呈現最真實的營收狀況,甚至要利用 Google Analytics 電子商務報表數據進行營收分潤的話,那今天的兩種退款資料匯入辦法(理論篇)或許就會有些參考價值嘍。
有關加強型電子商務追蹤碼安裝的相關說明,2015年年初在 Google Developers 還有簡體版的可以看,但目前(2015年年中..)又只剩英文版 “Enhanced Ecommerce – Web Tracking (analytics.js)" 可以查看、研究如下圖,故若有需要先溫習一下到底什麼是增強型電子商務追蹤碼的朋友,就再煩請當是順便練英文吧。
(文中若如上方有出現超連結,建議是可以按著 Ctrl 鍵再點選該連結。如此就可以先默默另開視窗,等待會有空或真的有需要時再到另一個頁籤觀看喔!!)
利用退款 Java Script 產生退款資料與送出
其實有關退款資料的產生,我們在 “增強型電子商務追蹤之電子商務網站營收、成效分析與驗證辦法" 這篇文章的最下面就有提到如何用使用這退款碼來產生退款資料。只不過因為在該篇文章提到的應用辦法是在退貨頁面上放上這些追蹤碼,以便在 Google Analytics 電子商務報表中產生退貨的訂單。但若真的只放在退貨訂單頁面上,如此就無法處裡上述提到的未取、拒收等問題了ㄌ。
所以現在若想要彈性的能夠處裡各種在網站上訂購完成、但實際上卻沒有產生營收的狀況,最理想的應該還是能夠於網站後台製作一 “退款介面" ,只要針對某一筆訂單或是某一商品要進行退款,就輸入該訂單id、商品id與數量後送出,就可以透過退款追蹤碼送回 Google Analytics 以成功產生退款了。
也如下方 “Enhanced Ecommerce – Web Tracking (analytics.js)" 說明截圖所示(退款追蹤碼如下),上述提到的 “退款介面" 就是為了要將 product id & quantity 以及 訂單 id 輸入欄位中,再送回 Google Analytics 以產生退款資料喔。
(截圖下方也有一題外話補充:退款資料僅能對最近六個月的訂單進行退款..)、
//針對整筆訂單進行退款
ga(‘ec:setAction’, ‘refund’, {
‘id': ‘T12345′ // Transaction ID is only required field for full
refund.
});
//針對個別商品進行退款
ga(‘ec:addProduct’, {
‘id': ‘P12345′, // Product ID is required for partial refund.
‘quantity': 1 // Quantity is required for partial refund.
});
ga(‘ec:setAction’, ‘refund’, {
‘id': ‘T12345′, // Transaction ID is required for partial
refund.
});
從 “Google Analytics > 資源 > 資料匯入" 匯入退款資料
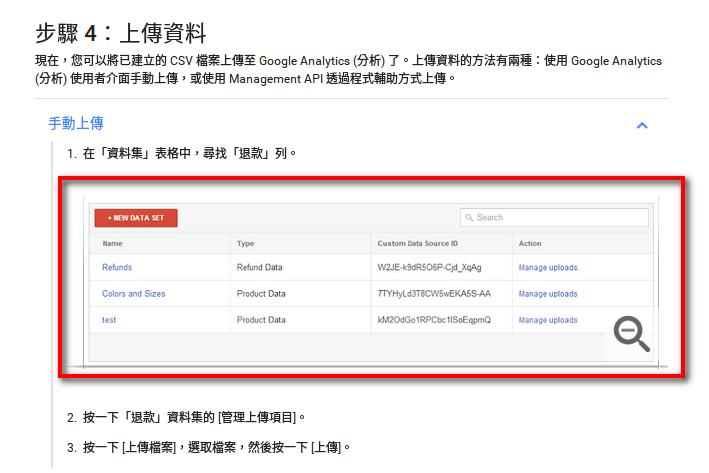
除了以上可以從 “網頁" 產生退款資料外,其實 Google Analytics 加強型電子商務還支援了 “資料集匯入" 的匯入退款資料辦法。只要透過 Google Analytics > 管理 > 資源 > 資料匯入 > +新增資料集 就可以匯入退款資料。
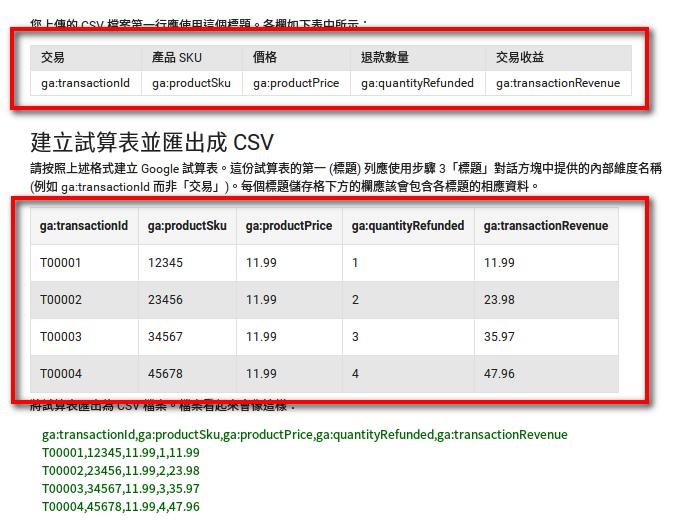
而這所謂的 “+新增資料集" 可以參考 “Analytics (分析)說明 > 「退款資料」匯入範例" 頁面介紹,簡單說就是將退款資料根據以下欄位儲存為 CSV 檔如下,即可透過該介面匯入 Google Analytics 中。
退款資料資料集架構
交易編號 ga:transactionId
退款數量 ga:quantityRefunded
產品價格 ga:productPrice
收益 ga:transactionRevenue
產品 SKUga:productSku
而匯入 Google Analytics 完成後,如上方連結所說就可以在 “銷售成效(但目前實際上分類名稱為 “銷售業績")" 報表上查看了。
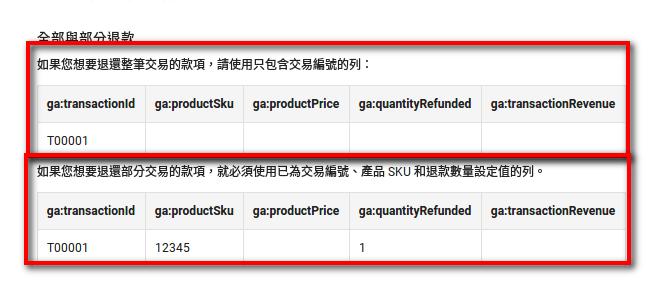
下圖是 Google Analytics 所提供的 CSV 檔樣貌截圖,而第二張圖則是 “整筆訂單退款" 與 “訂單中部分商品退款" 個別設定方式。
在今天退款資料匯入之後
看到這邊應該也可以發現,若是大型電子商務網站每天有成千上萬筆訂單,相對於一開始提到,一筆、一筆產生退款資料的辦法,後者直接匯入退款資料的資料集應該是較有效率許多。只是今天文章較著重於流程上的介紹與比較,未來若有實際操作的流程與資料產生的畫面,就再讓我們第一時間與各位分享吧!
如何不違反 Amazon 管理政策,又能獲取真實的產品評論?
大大讀書|全台最大線上影音說書
關注職場最新趨勢,為知識學習創造最佳環境
大大學院「全台最大影音說書.知識學習平台」,致力於推廣終生學習、培養職場人士的閱讀習慣。
按讚、追蹤「大大學院」Facebook粉絲團,每天更新最新職場趨勢文章,帶你掌握關鍵資訊。
加入「大大學院|職場趨勢新觀點」,最新、最實用的職場課程都在這,學習資訊不漏接!請用手機點擊「加入Line好友」連結,或是掃描QR Code加入。
 大大學院 職場趨勢新觀點
大大學院 職場趨勢新觀點