大部分的品牌在設計電子報時,一般來說都是先由設計團隊做出成品,隨後再透過數據分析找出適合的電子報模式,我們很少見到團隊會將還未完成的電子報樣本出現在其他媒體管道上。
然而 BuzzFeed 對於這件事卻有獨特的見解:他們在部落格中發表了他們如何在一個星期「公開的調整樣本」的過程中,做出屬於他們的電子報。讓我們來看看他們是怎麼做的。

為了提高可讀性,這篇文章將原文一部分的資訊精簡。如果對於決策過程有興趣的話,可以參考原文。
決定公開改良樣品
在 BuzzFeed 的電子報正式前,他們製作了幾個樣品,並決定在網路上分享。
“ 發表一項未完成的產品需要很大的勇氣,然而 ”doing it live” 卻讓我們電子報在大方向和細節上都獲得很大的進步 ”
雖然公開的調整樣品可能會造成焦慮,卻因此能在產品的大方向和細節做的更出色。
“ 我們的樣品從電子報的摘要到整個產品。公開的進行樣品改良最有價值的地方在於:我們能避免於早期對於某個錯誤的想法過於投入,並持續將產品調整至更好的狀態。”
定義受眾,並盡可能的接觸他們
如何選擇受眾?首先,必須先決定誰才是這次活動的主要溝通對象,並選出相對應的溝通管道。為了能和更多非典型新聞愛好者互動,尤其是那些不在媒體圈,且不會整天掛在 Twitter 上的人的意見,BuzzFeed 選擇了 Facebook 而非Twitter。(在美國,許多人習慣以Twitter來更即時的交流業內資訊)
“選擇溝通對象是在我們公開調整樣品的過程中是一個很重要的部分,因為我們必須儘可能的模擬出我們「真實」的讀者。雖然內部的反饋也有效,且有時比較不那麼傷人,我們仍然是 BuzzFeed 的新聞部門,而不是真實的使用者。”
從小地方開始驗證假設
摘要一 – “A little extra”
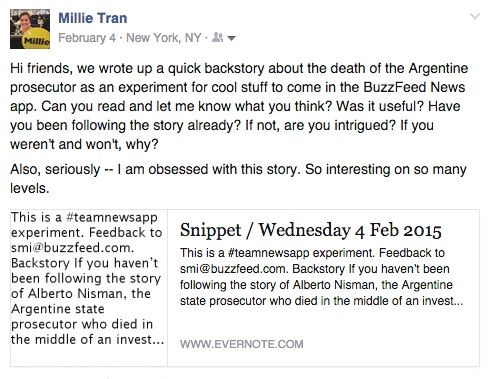
BuzzFeed 從小地方開始下手 – 對一篇名為 the death of Argentine prosecutor Alberto Nisman 的新聞進行了一個名為 ”And a little extra” 的摘要實驗。Millie Tran(BuzzFeed的編輯)將它的樣品發表在個人的 Facebook 動態上,詢問朋友們這是否能幫助對特定議題尚未了解,卻想跟上事件發展的讀者迅速了解一個議題。這個摘要形式最終成為電子報的內容的一部分,名為 “And a little extra”。即使它還不是一個成品,BuzzFeed 仍然和群眾互動並討論它。
“這個假設並不是什麼新的想法:我們認為使用者可能會因為缺少切入點(了解事情的原委)而錯過有趣的故事。我希望找出為什麼使用者會開始關心一個故事,或什麼東西讓他們決定不這麼做。我把測試的重點放在我們寫摘要的方式,而不是他的實際形式。”

BuzzFeed 的編輯 Millie Tran 在 Facebook 上發表了 ”And a Little Extra” 的樣品
透過朋友提供的回饋,BuzzFeed 證實了這是一個有幫助的內容形式,並找到持續改的方向。
最終,BuzzFeed 把這些來自朋友的想法整合起來,做出了包括 political unrest in Yemen 和 President Obama’s executive action on immigration 這兩篇新聞的 ”And a little extra”。
排除雜音
摘要二 – The Top Story
在處理這種可能有選擇性偏差的小樣本時,我們必須提醒自己,個人意見和大量數據回饋的差別:有時候使用者的意見並不能幫助你做出最好的決定。
例如,Buzzfeed 在製作 ”The Top Story” 摘要樣品時,決定不依照使用者建議改變開頭的導讀段。
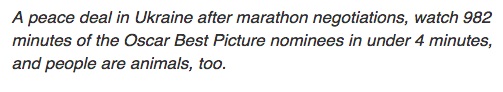
一開始,他們的格式是以一句話表示出三個新聞的要點,並用逗號隔開。而使用者告訴他們,如果以三個項目符號來呈現會更清楚,而不會被認為是一個長句。
「在閱讀時我並沒有意識到第二點並不是第一點的延續,直到我看到第三點。」

在第一個 ”The Top Story” 摘要版本中,BuzzFeed 以逗點區分不同的新聞

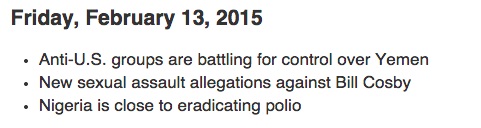
收到回應後,BuzzFeed 做出了調整,以項目符號 + 換行區隔不同新聞
然而,在釋出這個版本的隔天,他們就收到了大量的訊息,告訴他們上個版本比較好。

收到大量讀者要求回復至第一版 (BuzzFeed 內部信件)
經過消化讀者的反饋和調整後,BuzzFeed 推出了第三個版本:保持斜體,將逗點段距改以完整句子區隔不同的新聞。這個呈現方式對受到了更多人的喜愛,因此也採用了最終的版本。

The Top Story 的最終版本
“我們發現這並不是形式的問題,項目符號或文字敘事並不是問題的本質,問題在於我們怎麼寫。”
使用者的意見並不能當作聖經,除了聆聽他們的意見外,也必須了解問題的本質,才能真正的解決問題。
重視細節 – 即使細微的改變都可以提升使用者體驗
來自產業外的回饋也常常能夠發現一些不容易被注意到的小細節。下面這類的評論讓 BuzzFeed 決定把 ”And a little extra” 的部分和 ”The top story” 放在一起,並在放置圖片時保持一致,讓它們看起來更屬於相同的新聞。
他們還收到來各式各樣的回饋,包括用項目符號做總結、將標題改為粗體等、調整圖片的位置等…。
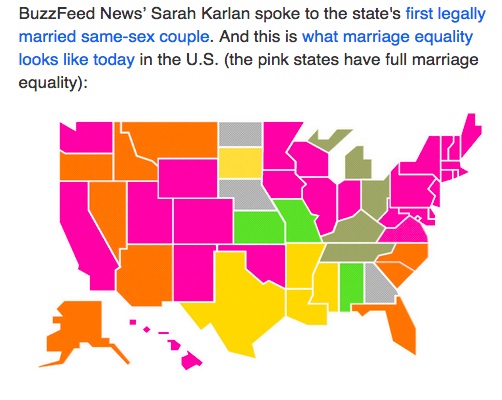
徵求對於樣品的回饋也讓 BuzzFeed 發現即使是一個細節都可能造成使用者的疑惑。例如在下面的例子中,關於地圖的一句話也可能造成讀者的困惑。以下是來自讀者的回饋:

只指出粉紅色代表的意義,卻造成讀者閱讀上的不便
「我喜歡你把文字和地圖拆開的部分,能夠很快的說明整個故事。然而我希望知道除了粉紅色以外代表了什麼意思」
「在沒有資訊不足的情況下,我很難過的點了那張地圖」
“ 這個例子幫我們確認了為什麼我們要在電子報中加入連結:作為一個服務,我們不希望那些想了解更多的讀者,因為缺乏前後文而沮喪,並且因此需要去其他地方尋找相關知識。每當一個使用者必須停下來尋找答案,他們的閱讀就會中斷就會慢下來 – 而我們希望讀者能享受閱讀。 ”
這些細節乍看之下並不是太重要,然而當你把這些小細節加總在一起時,讀者的閱讀體驗卻可以更流暢。
總結
要做出一個好的產品,除了良好的領域知識外,除了觀察競品、從案例學習外,直接向使用者取經也是一個非常重要的方式,以電子報來說,持續觀注同產業內的電子報、學習值得參考的案例,並嘗試與聆聽訂閱者的聲音,都可以作為持續優化電子報的動能。下次沒有靈感時,不妨問問你的粉絲或朋友,或許能夠從中得到答案或啟發。
參考資料:BuzzFeed Blog
大大讀書|全台最大線上影音說書
關注職場最新趨勢,為知識學習創造最佳環境
大大學院「全台最大影音說書.知識學習平台」,致力於推廣終生學習、培養職場人士的閱讀習慣。
按讚、追蹤「大大學院」Facebook粉絲團,每天更新最新職場趨勢文章,帶你掌握關鍵資訊。
加入「大大學院|職場趨勢新觀點」,最新、最實用的職場課程都在這,學習資訊不漏接!請用手機點擊「加入Line好友」連結,或是掃描QR Code加入。
 大大學院 職場趨勢新觀點
大大學院 職場趨勢新觀點