身為一個數位行銷人員,相信以下情景你應該不陌生:
- 想調整 Banner 的位置,但後台編輯器搞半天還是弄不出想要的效果,最後只得請前端工程師處理。
- 每次都是把 Tracking Code 交給工程師埋在網頁上,但不懂其運作原理。
- 聽說 Google Tag Manager 很有用,心血來潮註冊了帳號,結果打開後台一看以為自己在看天書。
- 覺得 Landing Page 可以再微調,但實在是不想一直煩工程師,睜一隻眼閉一隻眼就讓網站上線了。
- 埋的 Code 有問題,數據抓不到,但也不知道怎麼 Debug。
- 跟工程師溝通總是有障礙,懷疑他們到底是不是外星人。
如果你也有過上述的困擾,那請不要按上一頁離開,這篇文章就是為了解救你而存在的。在網路時代,每個數位行銷人員應該具備基礎的程式知識。(關於數位行銷人員為什麼該懂程式,這篇文章有很詳細的解說)這系列文章將帶你走過行銷人「該懂」的程式知識,我們的目的不是要你成為工程師,所以不會有什麼太艱澀的原理或程式碼,只會給你夠用且該懂的知識,準備好了就接招吧!
網路世界的運作原理
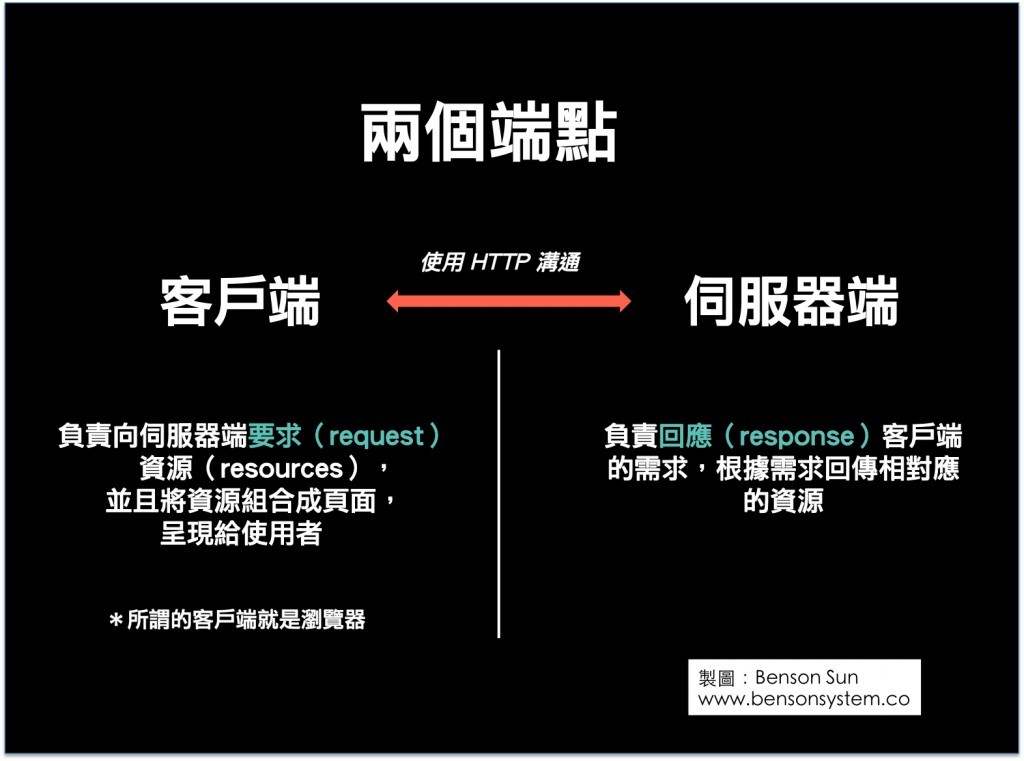
首先我們先解釋一下,你每天在上網的過程當中,到底發生了什麼事。整個網路世界的運作,其實就是兩個端點在溝通的過程。這兩個端點分別是客戶端(Client-Side))與伺服器端(Server-Side)。HTTP 則是兩者溝通的「協定」

HTTP 是什麼?
我們先從 HTTP 講起,HTTP 全名為 Hypertext Transfer Protocol(超文本傳輸協定),我們可以把傳輸協定視為網路裝置的共同語言,當兩個裝置傳輸資料時,會需要用一定規格的語言來溝通,這個規格就是傳輸協定。傳輸協定被大量應用在具連線功能的裝置中,舉例來說,當未來物聯網成形時,所有的家電都可以連上網路,為了避免電飯鍋和洗衣機在傳輸資料時受到干擾,我們會先設計好專屬這兩個裝置的通訊協定,讓電飯鍋和洗衣機只會傳送或接收特定規格的指令。
而 HTTP 就是用戶端(瀏覽器)和伺服器(網站主機)之間的傳輸協定,當我們瀏覽網站時,電腦會透過瀏覽器發起一個 HTTP 請求( Request),向伺服器要求一些資源(Resource),這個資源可以是圖片、 HTML 檔案、影片檔案等等,而儲存資源的地址就是我們俗稱的網址(URL)。瀏覽器拿到這些資源之後,會把它組合成人類可讀的網頁,呈現在使用者面前。
這樣聽起來好像有點複雜,如果我們把這個過程比喻成「去咖啡店點咖啡」,步驟就會變成這樣:
- 使用者打開瀏覽器,輸入網址按下 Enter (客人跟店員點了拿鐵咖啡)
- 伺服器收到瀏覽器的 Request,檢查該網址是否存在(店員先確定拿鐵咖啡還沒賣完,可以給客人)
- 伺服器發送 Response 給客戶端(店員把拿鐵咖啡做好之後,拿給客人)
- 客人跟櫃台店員點餐的方式,有一定的規範和格式(譬如你要在櫃台點餐,不能在餐廳門口點餐;要跟店員講中文,不能講西班文等等),這個溝通的規範格式就是 HTTP。
如果伺服器在步驟2發現網址不存在(根本沒這款咖啡),那它就會回傳 404 的錯誤代碼給客戶端,這組代碼稱為 HTTP Status Code,專門用來回報客戶端連線的狀況,404 就是代表 Page Not Found,相信這個畫面大家都不陌生:

HTTP Status Code 中,2開頭代表連線成功,3開頭代表轉址,4開頭代表有錯誤,5開頭則是表示伺服器有問題。這些代碼對 SEO 會有相當程度的影響,以3開頭的「轉址」來說,301 是永久轉址、302 是暫時轉址。假設使用者搜尋某關鍵字,連到 A 頁面被轉址到 B 頁面:
如果轉址的方式是 301 永久轉址 –> 該關鍵字的流量會被算在 B 頁面。
如果轉址的方式是 302 暫時轉址 –> 該關鍵字的流量會被算在 A 頁面。
另外如果網站伺服器回應太多4或5開頭的錯誤代碼,搜尋引擎也會降低你網站的 SEO 評價。
伺服器相關知識
我們剛剛一直提到伺服器(Server),它到底是什麼東西呢?其實所謂的伺服器就是俗稱的網站主機,它是一種特殊用來回應客戶端 Request 的電腦,這種電腦不需要螢幕,因為它跟一般電腦不一樣,不需要給人看,只跟機器溝通,伺服器通常長這個樣子:

圖片來源:Pixabay
伺服器上面有什麼東西呢?伺服器也是電腦,跟一般電腦一樣也需要安裝作業系統,市面上目前以 Linux 、Unix 和 Windows 三種為主流(這邊講的 Windows 並不是我們所熟知的家用電腦作業系統,而是微軟針對伺服器特別出的作業系統),所以當你聽到某工程師要用 Linux 架 server ,意思就他要在電腦上安裝 Linux 這套作業系統,並且把這台電腦當作伺服器來接收來自世界各地客戶端的 Request。
除了作業系統之外,伺服器還需要安裝一套軟體,這樣工程師才方便管理伺服器,比較為人熟知的有 Apache 跟 Nginx。下次工程師跟你提到 Apache,請不要以為是阿帕契直升機。
我們在網路上所看到的影片、圖片還有各式各樣的檔案(這些檔案稱之為資源),都存放在伺服器上面。也就是說,我們存放在 Dropbox、Google Drive 的檔案,還有在 YouTube 上看到的影片,都儲存在實體的伺服器中,當我們連線到這些網站或服務時,客戶端就發出了 Request 給伺服器,伺服器再根據 Request 給出相對應的回應,而回應中通常會包含一些資源。
除了檔案,伺服器上面還存有資料庫,你可以把資料庫想像成是 excel 的表格,上頭有各式各樣的欄位記錄,以 Facebook 的伺服器來說,裡面會有資料庫儲存每個使用者的 ID 、朋友、照片、曾經發過的貼文等等。

圖片來源:MySQL Tutorial
一般而言,伺服器跟客戶端的距離會影響連線速度,假設用戶人在台灣,連到歐美伺服器的速度絕對比亞洲伺服器的速度還來得慢,為了解決這類型的問題,於是就有了 CDN (Content Delivery Network)的出現。
CDN 是一種快取機制,你可以把他想像成是「透過節點伺服器減輕主伺服器負擔,並增快連線速度的一種方法」,以 Facebook 而言,原本我們連 Facebook 每次都要翻過千山萬水去連美國主機,但因為 Facebook 在亞洲各區設有 CDN 伺服器,我們只要連到距離比較近的 CDN 伺服器,就可以讀取到一模一樣的內容,而且速度更快。
域名的運作原理——DNS
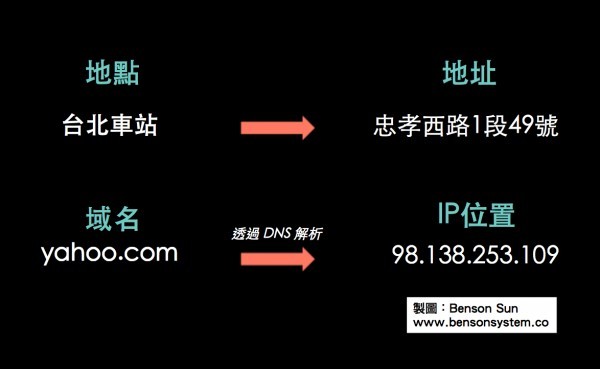
事實上,每個網站伺服器在網路上都有一個地址,這個地址就是所謂的 IP 位置,IP 是由一串數字所組成,譬如 YAHOO 的主機 IP 就是 98.138.253.109,但是這長串數字實在太難記了,對人類完全沒有可讀性可言,所以我們才會用域名替代 IP,當我們連到 yahoo.com 的時候,事實上我們是連到位置在 98.138.253.109 的主機。
如果拿現實世界來比喻的話,IP 跟域名的關係,就像是地點與地址之間的關係:

如果要讓域名指向特定的 IP 位置,必須去設定 DNS (Domain Name Server),這邊的 DNS 其實也是一種伺服器,只是他跟我們剛剛提到的網站伺服器不一樣,DNS 是專門用來把域名解析成 IP 的伺服器,相關的原理很複雜,這邊就不多提了,反正我們只要知道域名、 IP 和 DNS 之間的關係就可以了。
總結
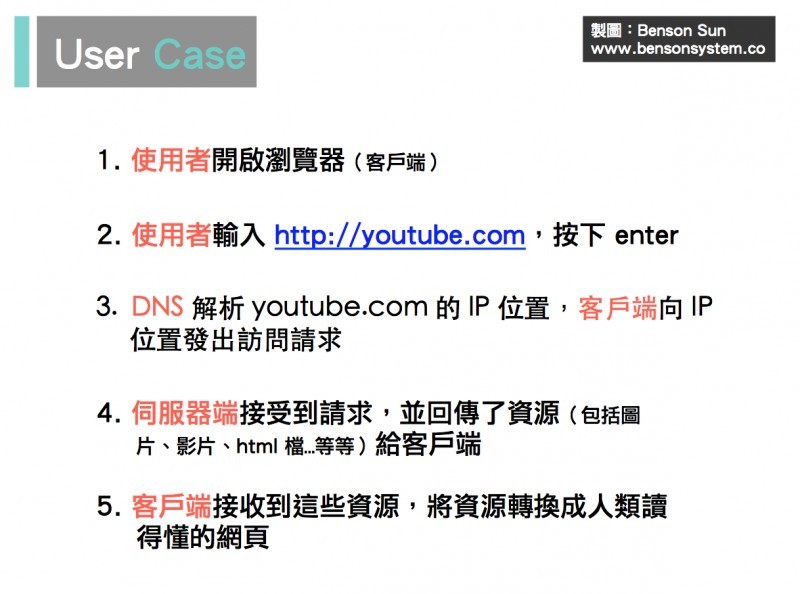
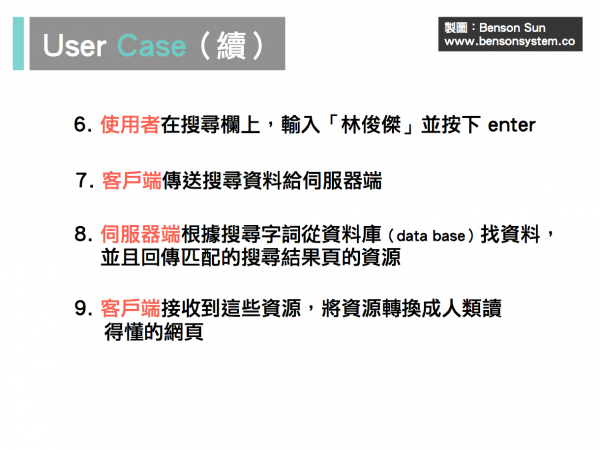
總結一下剛剛講的內容,假設你要在 YouTube 搜尋林俊傑的 MV,背後到底發生了什麼事:
User-Case1

User-Case2

在上述的過程中,步驟5跟9屬於前端(front-end)的範疇,4、7、8則屬於後端(back-end)的領域。簡單來說,跟使用者互動、網站外觀有關的我們都可以歸類在前端領域,而伺服器如何回應客戶端需求、資料庫相關的領域都可以算是後端。
延伸閱讀
原文出處
【超過300本影音說書陪你成就更好的自己】讓大大學院與你共讀,幫助「沒時間讀書」、「讀書速度很慢」、「讀完就忘記」、「抓不到重點」的你,利用18分鐘領略閱讀的樂趣,吸收並帶走鮮明觀點,真正讓知識內涵融會於日常生活。立即點擊加入
大大讀書|全台最大線上影音說書
大大讀書|全台最大線上影音說書
本網站內容未經允許,不得轉載。歡迎來信投稿、洽談文章授權。
關注職場最新趨勢,為知識學習創造最佳環境
大大學院「全台最大影音說書.知識學習平台」,致力於推廣終生學習、培養職場人士的閱讀習慣。
按讚、追蹤「大大學院」Facebook粉絲團,每天更新最新職場趨勢文章,帶你掌握關鍵資訊。
加入「大大學院|職場趨勢新觀點」,最新、最實用的職場課程都在這,學習資訊不漏接!請用手機點擊「加入Line好友」連結,或是掃描QR Code加入。
 大大學院 職場趨勢新觀點
大大學院 職場趨勢新觀點