
說到從 「到達網頁」 看網站一整年的經營現狀、後續機會與策略
回顧2015年一整年的文章,發現除了一些較正確的 Google Analytics 觀念與思維建議、重要與便利的功能介紹,還花了許多的時間研究與介紹增強型電子商務追蹤碼安裝與應用,以及在去年底特別花時間強調與建議使用 Google Analytics 時,絕對需要徹底掌握的轉換率設定與研究。
在面對這全新的一年時,我們該如何用過去的認知與技巧,幫助我們更加了解網站的經營成效外,還能夠利用各種不同來源的數據分析,有效協助我們做出最正確的判斷與決定呢。
而從前年起,隨機搜尋(Organic Search)報表上已經幾乎無法檢視訪客都是搜尋什麼樣的關鍵字而進入網站,而我們在面對這樣看來已經成定局的發展下,又還有什麼樣的指標值得我們重視呢。
今天,就讓我們試著用過去曾出場過的各項功能,加上一點最新的 SEO 趨勢發展以及科學家的精神,來看看這在 Google Analytics 中最重要、也是我們動不動就會提到,且在試著改善網站 SEO 時最最最重要的 「到達頁面」(Landing Pages)報表吧。
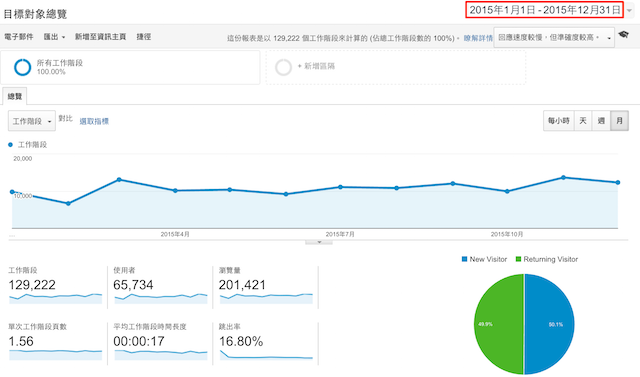
封面是綜觀一整年的網站經營成效,且說實在看 Google Analytics 數據最好的時機也是在一年的一開始如封面,因為可以一次看去年一整年經營的成效的同時,也能將一年四季的季節性變數考量進去嘍..

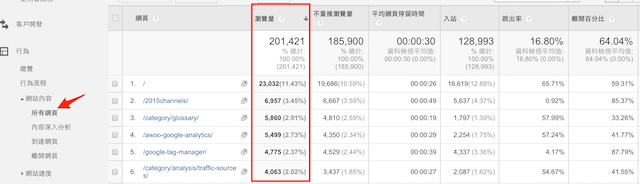
先說明 「所有網頁 All Pages」 與 「到達網頁 Landing Pages」 的不同
應該可以發現,在 Google Analytics > 行為 > 所有網頁 的下拉式選單中,其實有 「所有網頁」 與 「到達網頁」這兩報表。而這主要的差別是在 「所有網頁」 是以 「瀏覽量 Pagesviews」 為計算單位。而 「到達網頁」 則是以 「工作階段 Session」為單位,只是 「到達網頁」 更強調是在某次造訪網站時,第一個到達(著陸)的頁面。
意思是說,「所有網頁」 報表上看到的是網站每一個頁面被瀏覽的次數加總。而 「到達網頁」 到表則是可以讓我們更清楚網站哪一些頁面可以幫我們帶來造訪。且透過 「到達網頁」 報表分析,更可以清楚瞭解目前哪一些網頁能夠滿足甚至激發訪客的造訪需求與瀏覽動機,哪一些頁面其實是帶來了許多不合適的造訪。

先從到達網頁來看所有流量類型
從網站 SEO 的觀點來看,一個用心經營、體質完善的網站(頁),本來就應該能夠平均的從各式各樣的流量來源帶來造訪。而搜尋引擎 Spider 若發現許多網站(尤其是有公信力的)都有放置連結到我們網站、或引用我們網站上的內容,自然也會認為我們是一個相當受歡迎且重要的網站。
所以我們就可以試著研究網站中每一個頁面的流量來源佔比與分佈,就可以大致了解每一個網頁的經營現況或不足之處,甚至還可以試著加強不同流量來源的資源或預算。
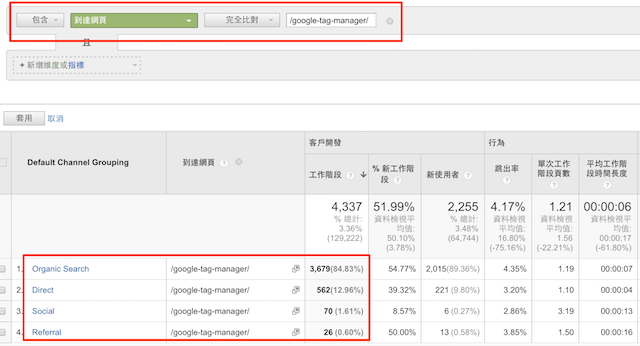
而實現以上分析需求的做法,就可以先到 客戶開發 > 頻道 報表後,可以馬上看到網站流量比例。而這時再請點選次要維度、選擇到達網頁後就可以看到每一個頁面所的流量佔比。
但若這時有太多的到達網頁、流量類型組合,也可以用報表上方的進階篩選器,獨立檢視某到達網頁的各種流量來源如下圖。

再從到達網頁看參照連結網址(流量來源網址)
上述提到可以從頻道報表,幫助我們了解網站網站流量來源組成之全貌。但下一個也相當重要的指標,同時也是網站 SEO 早期最重要的關鍵,也就是到底是哪些網站願意放置到我們網站的連結。
但因為搜尋引擎越來越具智慧,盲目增加外站導入我們網站的連結已經不一定有效(可能還有負面影響),更重要的是這些網站內容是否與我們相關,以及到底是不是都是些頭有臉的網站(尤其是以下這幾種網址.. org & edu & gov)。
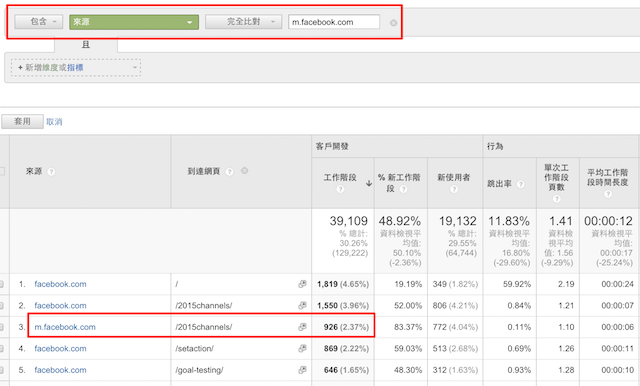
所以這個時候就可請趕緊前往我們 Google Analytics > 客戶開發 > 參照連結網址(推薦連結、也就是從其他網站導入的流量..) 報表,再搭配次要維度與方才提到的 “進階篩選器 + 特定網址” 如下圖,就可以進一步研究哪一些網站願意連到我們網站,且又是否有必要進一步洽談合作了。
(而下圖為假設我們現在想要獨立檢視從 m.facebook.com 而來的造訪都抵達哪一些頁面,後許訪客價值高低又是多少。)

緊接著從到達網頁看造訪的用戶體驗
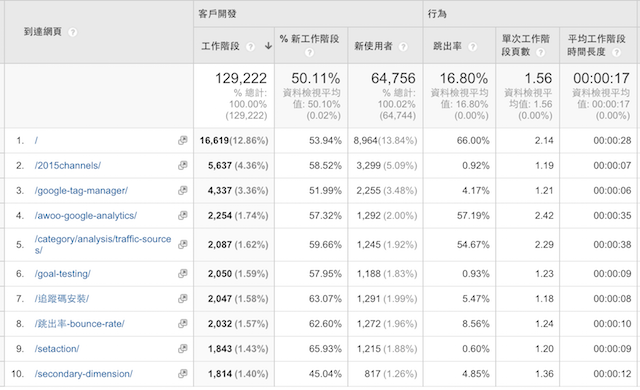
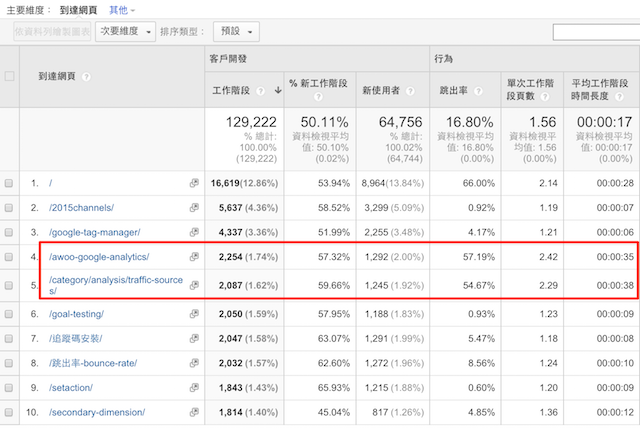
再來的兩張報表檢視就比較單純,首先就先請大家先移駕到 行為 > 網站內容 > 到達網頁 報表如下圖,這時很直覺就可以從相關數據進行分析與比較,哪一些到達網頁帶來的造訪數最多、哪一些比較留得住訪客、哪一些到達網頁又比較容易帶來新訪客等..

最後從到達網頁來看行動裝置相容性
緊接著當然就是在去年突然變得很重要,連 Google 都少見的發出建議聲明,更讓老闆們突然都開始關心的行動裝置相容性與瀏覽最佳化了。
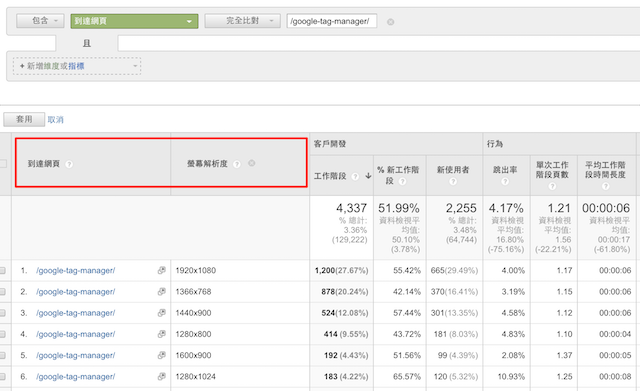
那現在若要用 Google Analytics 來檢視網站的行動裝置友善度,除了可以在 行為 > 網站內容 > 到達網頁 開啟次要維喥、選擇相關行動裝置系列維度以了解訪客都是使用什麼樣的行動裝置型號造訪網站外,更重要的還可以選擇 “螢幕解析度” 以幫助我們更清楚了解在進行網頁響應式設計時,該選擇什麼樣的切換分水嶺。

大大讀書|全台最大線上影音說書
關注職場最新趨勢,為知識學習創造最佳環境
大大學院「全台最大影音說書.知識學習平台」,致力於推廣終生學習、培養職場人士的閱讀習慣。
按讚、追蹤「大大學院」Facebook粉絲團,每天更新最新職場趨勢文章,帶你掌握關鍵資訊。
加入「大大學院|職場趨勢新觀點」,最新、最實用的職場課程都在這,學習資訊不漏接!請用手機點擊「加入Line好友」連結,或是掃描QR Code加入。
 大大學院 職場趨勢新觀點
大大學院 職場趨勢新觀點